エルゴノミクス? 可動式パームレストを作ろう:設計編
- Apple
- ハードウェア
- DIY
背景編(→ 2018.2.24)の続き。
復習すると、GUI のコンピュータを使うときには 2 つのホームポジションがあり頻繁に行き来している:
- 修飾キーを押しながらマウス操作
- テキスト入力に専念
腕を持ち上げることなくスムーズにこれを切り替えられれば負荷を軽減できるのだ。さらにどちらのホームポジションでも体が左右対称になるように調整できれば姿勢改善につながる。そんな装置を作りたい!
まずは基本的な構造をどうするのか考えてみよう。
バージョン 1:左手がスライド
左手とキーボードは常に同じ位置関係、右手の操作対象だけが変化。ということは可動部を
- 左手とキーボード、マウス
- 右手
で分けて、どちらかがスライドすれば日々繰り返される動きの負荷を軽減できるはずだ。
まずは想像図を作ってみる。こんなときにも Sketch が活躍。
金属板の二層構造。こんな感じでマウス操作をしつつ、テキスト入力したいときには
スルッと変形!
しかし、これでは動かすたびに体の中心がずれてしまう。そこで次の案。
バージョン 2:両手ともにスライド
単純な話。右手も独立してスライドするようにすればいいのだ。
両方のユニットがスライドレールの上に乗っていてスライドすれば...
体の中心を保ったままホームポジションを切り替えられる。
しかも、動きを両手で負担するようになったので片方の移動距離は半分になるのだ。ちょっとエルゴノミクスっぽくなってきた!?(← エルゴノミクスと言いたいだけ)
レールへの取り付け部は 4 つあれば十分に安定するだろう。
片方だけ動かしたときに他方が連動して逆方向にスライドする仕組みがあれば理想的だなと思ったものの、いい実装方法が思いつかず。今回はシンプルにスライドするだけのものを作ることに。
サイズ検討
構造が決まったので具体的な寸法を考えることにする。こればかりはディスプレイや紙の外に出て、実際にキーボードや手を置いてみないとわからない。
ダンボール試作をしばらく触ってみたあと、

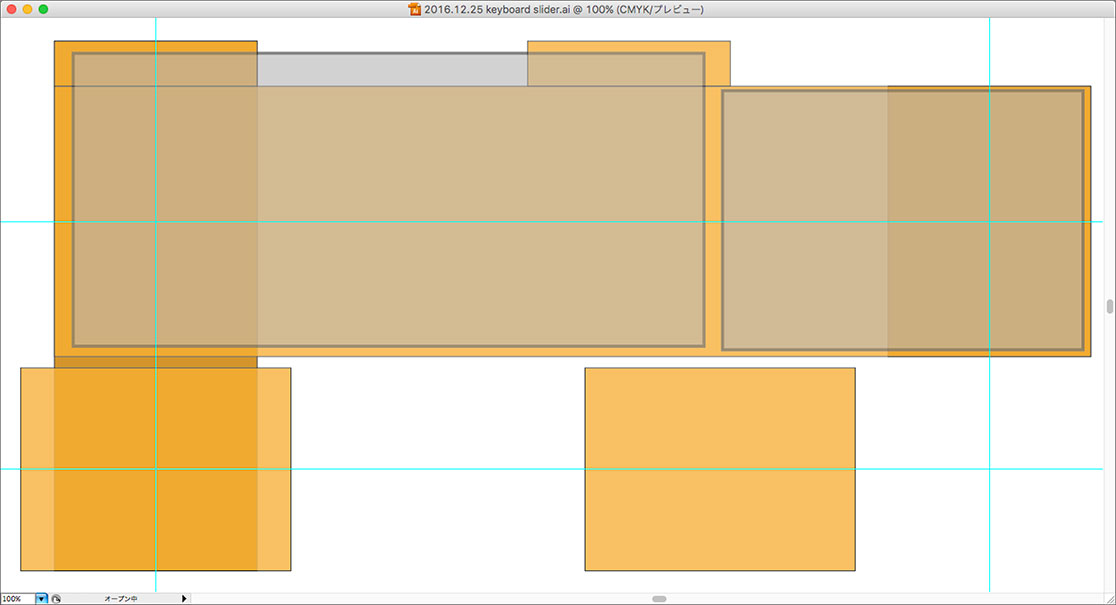
Illustrator で寸法を決定。奥の出っ張りは旧 Wireless Keyboard を支えるのに必要。
(よく見ると、またもや 1 年遅れで記事を書いている痕跡が...)
---
完成編へ続く。
2019.8.31 追記
完成編は、ありません。
1 年半近くも続報を書かずに放置したあげく、ビデオだけこの記事(→ 2019.8.18)に...
Share
リンクも共有もお気軽に。記事を書くモチベーションの向上に役立てます。